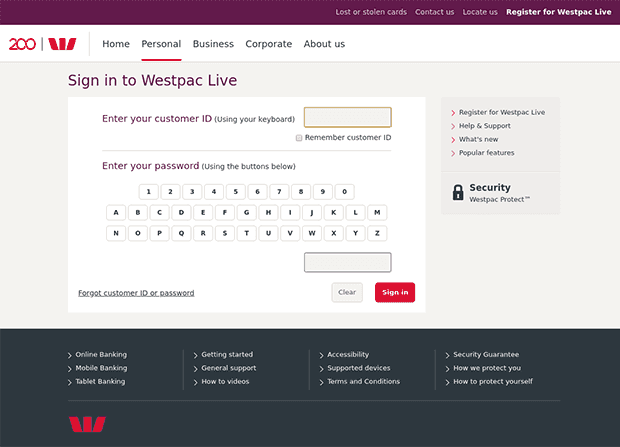
Westpac OTP
- RoleLead UI Developer
- ResponsibilitiesHTML, CSS, JavaScript, Design System, Accessibility, Quality Assurance, WCAG 2.0
- CompanyFiserv for Westpac
- When2013 - 2014
Background
A big shift from the agency work I'd come from; an opportunity to join the UI team for the Westpac Online Transformation project.
With most of the CX design in the bag, I was engaged to assist in developing and championing the UI pattern library, as well as advocating and supporting its use throughout the large spread of feature teams on and offshore.
This project was most certainly a team effort and I can't share work that is explicitly my own, I’d love to point out my contributions and learnings.
Accessibility
Our major focus was to develop UI components that could satisfy the WCAG 2.0 AA level spec.
This involved heavy keyboard and low vision testing and solutioning (days and days in screen readers!), ensuring that requirements were met early and could be implemented as efficiently as possible without regression.
We were lucky to work with some of Australia's most experienced designers and developers, and got to meet some truly inspiring staff and users. I learned a lot and I'm grateful to be able to take this experience to my future opportunities.
HTML + CSS Expertise
When implementing an accessibility-first model for markup, styling a component to meet web standards as well as branding guidelines can be challenging.
I was originally engaged to provide the CSS 'wizardry' to ensure the UI could represent the requirements of our customers, uphold the clients brand and make it easy for the 90+ developers to adopt and use the 150+ UI patterns.
This project saw the largest customer exposure my work has achieved, with the eventual release of our work being used by ~ 4 million customers.